リッチリザルトとは?
リッチリザルトとは、Googleの検索結果に表示されるスニペットを拡張したものです。一般的なオーガニック検索スニペットよりも多くの情報(カルーセル、画像などテキスト以外の要素)を提供する事ができます。
2009年にGoogleが発表し、ページ上に構造化データをマークアップする事で、リッチリザルトが表示されるようになります。


構造化データとは?
構造化データとは、検索エンジン向けにコンテンツを分類し、ページの意図をより正確に理解してもらう為に標準化されたデータ形式です。例えばレシピであれば、カロリーや材料、時間のデータ、レビューであれば評価、商品であれば価格などのデータを特殊なタグでマークアップします。またはJSON-LDで記述します。

検索結果のリッチリザルト表示例
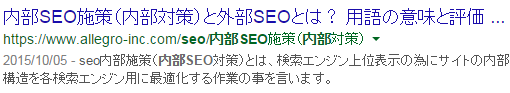
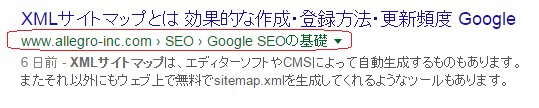
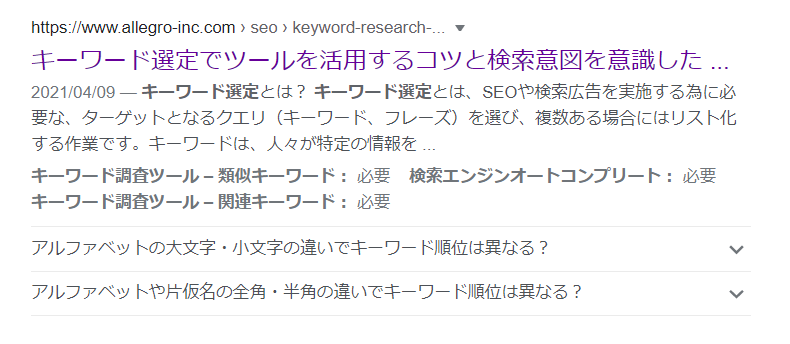
構造化データをマークアップしていない場合には、検索結果には以下のようにタイトル、URL、スニペットのみが表示されると思います。
※ブログの場合には日付がページ上に表示されていれば検索結果にも日付けが表示される事もあります。
日付情報

日付もマークアップする事ができますが、確実に指定した日付が表示されるわけではありません。
あくまでもGoogleのアルゴリズムが適切と思う日付が表示される為、自身でコントロールする事はできないようです。
公開日と更新日の両方を構造化データでマークアップするとGoogleにその記事の日付情報に関して、より適切な情報を伝える事ができます。
パンくずリスト

パンくずナビゲーションを活用しているウェブサイトであれば、パンくず自体もマークアップする事ができ、検索結果に以下のように表示されます。

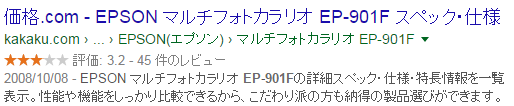
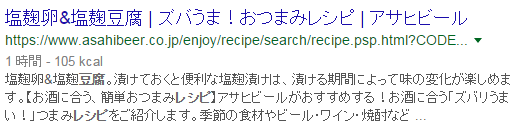
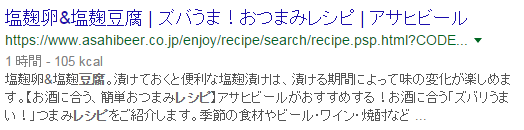
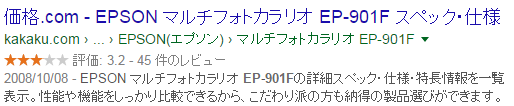
構造化データをマークアップする事で、検索結果に価格やレビュー数、評価や、レシピであればカロリーや時間などの情報も表示させる事ができます。
価格

カロリーと時間

レビュー評価と件数

LocalBusiness と Organization の schema typeに関しては自身で提供されたレビューの場合は、リッチリザルト表示の対象外となるようです。つまりウェブサイトに直接レビューを記述してマークアップした場合、またはサードパーティーのレビュープラットフォームのウィジェットを自身のウェブサイトに埋め込んだ場合のどちらに関してもリッチリザルト表示の対象外です。
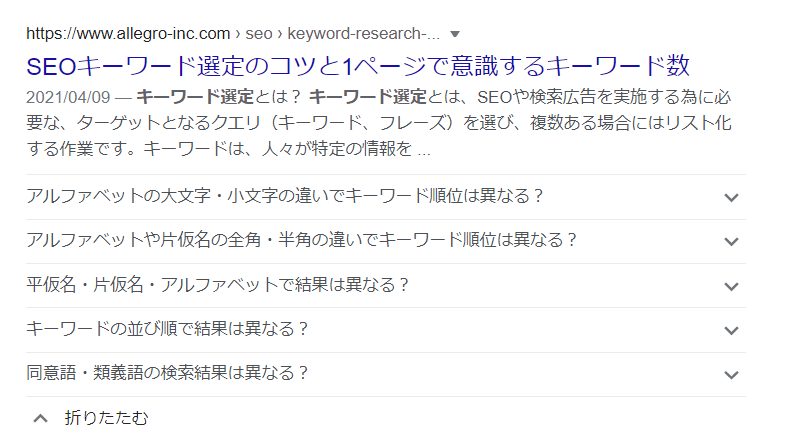
FAQ


2023年8月のGoogleの発表によるとFAQ(よくある質問)に関するリッチリザルトの表示が減るようです。よく知られていて信頼のおける政府ウェブサイトおよび医療ウェブサイトに対してのみ表示されます。
HowTo とよくある質問のリッチリザルトにおける変更
ハウツー



2023年9月のGoogleの発表によるとHow-to に関するリッチリザルト表示は完全に廃止されたようです。HowTo とよくある質問のリッチリザルトにおける変更
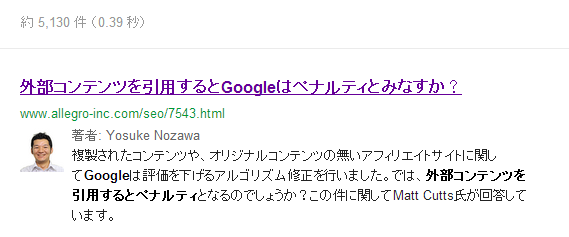
過去採用されていた著者情報のリッチリザルト
2014年6月25日にGoogle検索から、プロフィール写真が表示されない仕様となり、著者名も現在は表示されていないようです。
以前は検索結果に以下のようなプロフィール写真と著者名が表示されていましたが、ほとんど検索結果のクリックに影響しないようだった為、著者情報表示を終了したようです。
Googleの検索結果がおっさんの顔で占拠されるという状態がなくなった事に歓迎する声もあったようです。

現在では、Article 構造化データの author, author.name, author.urlのプロパティを使用して、Googleに対して著者情報を伝える事ができます。
セマンティック検索という技術と概念
リッチリザルトや、構造化データの説明の前に、セマンティック検索という意味を理解しておきましょう。
以前の検索エンジンは、検索ユーザーの意図やコンテンツの意味を文字列から判別するしかなく、意味を完全には理解していませんでした。
セマンティック検索では、意図や意味を理解して最適な情報を提供します。主要検索エンジンはこの技術の実現に取り組んでいます。
検索ユーザーの利便性を高める為には、検索ユーザーの検索の意図や、検索結果として表示するコンテンツの意味をより正確に理解する必要があります。
具体的には構造化データに代表されるように、コンテンツにマークアップを行う事で検索エンジンが意味をより正確に理解できるようになります。会話型検索で大きな改善が見られたハミングバードや、人工知能で検索クエリやコンテンツの意図を理解するランクブレインといったアルゴリズムが代表的ですが、検索エンジンは検索の意図をより正確に理解ができるように発展しています。
背景にはこのような技術や概念があるという事を理解した上でリッチリザルトを活用しましょう。
リッチリザルト表示のメリット
検索結果上の視認率向上につながります。簡単に言えば目立つという事です。これによってCTRが高くなると考えられています。
視認率は向上、流入が増えるとは限らない
流入の増加に繋がる事もありますが、検索結果画面(SERP)で内容を確認できる為、検索ユーザーがわざわざウェブサイトに訪問する必要が無くなってしまうケースも考えられます。仮にこのようなケースに該当してしまう場合には、マークアップを削除するという方法も検討する必要がでてくるでしょう。
順位への影響は?
マークアップ自体はGoogleのランキングには直接的に影響しないとされています。
しかし、2017年11月のPubconでのGary Illyesの発言では、次のように発言しています。
Schemaの使用は、Googleのページの理解を助け、間接的にはある意味ランキングが向上する結果となる。なぜならランク付けが容易になるからです。
The SEM Post Adding Structured Data Helps Google Understand & Rank Webpages Better
GoogleのJohn Mueller氏も同様の発言をしています。
構造化データの使用は、一般的な順位上昇には繋がりません。私の知る限りこの事については変更はありません。ただし、構造化データはそのページが何であるかの理解を手助けし、適切な場面で簡単に表示できるようになります。(ターゲティングの向上、適切な用語での順位付けもあるかもしれない。)
Twitterの発言より
一方で、Googleの発言によると、構造化データによるスパム行為は、マークアップしたデータが検索結果に掲載される機会を失う以外にも、場合によっては手動による対策の対象になることもあるようです。この場合は順位に影響が出てしまうことでしょう。
Googleがコンテンツを理解しやすくなる
構造化データをマークアップする事で、Googleはコンテンツをより理解するようになると言われています。
今のところ大きな影響はありませんが、Googleも注力している分野のようです。
商品レビュー記事用の構造化データ新機能として長所と短所を追加できる
今までも商品レビューの記事を対象に、Googleはページの内容から長所と短所を自動的に取得して検索結果に表示させていました。
今後は次の構造化データをレビュー記事ページ上で提供することで、検索結果のリッチリザルト表示が自動抽出よりも優先されます。この機能は、全ての国とオランダ語、英語、フランス語、ドイツ語、イタリア語、日本語、ポーランド語、ポルトガル語、スペイン語、トルコ語で対応しています。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "SE Ranking",
"review": {
"@type": "Review",
"name": "検索競合調査ツールで他社WebサイトのSEOや広告分析と比較を行う",
"author": {
"@type": "Person",
"name": "Yosuke Nozawa"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "競合サイトのオーガニック・有料検索キーワードがわかる"
},
{
"@type": "ListItem",
"position": 2,
"name": "過去の集客キーワードや、検索広告のタイトル、説明文も把握できる"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "有料ツールであること(2週間無料トライアルで試せます)"
},
{
"@type": "ListItem",
"position": 2,
"name": "調査データが提供されていないこともある(調査対象を追加してデータベースの拡張が可能)"
}
]
}
}
}
</script>- リッチリザルトは商品レビュー記事が対象です。販売者の商品ページ上や購入者のレビューは非対応です。
- 少なくとも長所・短所のいずれかで合計2件のアイテムが必要です。
- ページ上で長所・短所が表示されていなければなりません。
Googleがサポートするリッチリザルトのデータタイプ
Googleのページによると、以下の項目を含めて様々なデータタイプがサポートされているようです。
レビューの評価を構造化データで示す場合の注意点
必須プロパティの reviewRating.ratingValue で小数点つきの評価を記載する場合は、
少数の場合はカンマではなくドットを使用して数値を指定します(例: 4,4 ではなく 4.4)
クチコミ抜粋(Review、AggregateRating)の構造化データ
とあります。日本語の場合は自然とドットを使用してしまいがちなので特に注意しましょう。
複数のタイプの構造化データ使用について
Google Search Centralのコメントによると、1ページに対して複数タイプの構造化データを使用しても全く問題無いようです。

また、複数のシンタックス(例えばJSON-LDとMicrodataなど)を1つのページで使用することもサポートされています。スキーママークアップ検証ツールやリッチリザルトテストなど全ての処理で対応したことがアナウンスされています。
構造化データをマークアップしたからといって、必ずリッチリザルトが表示されるわけではありません。
例えば以下のケースでは表示されない場合もあるようです。
- 技術的なミスがある
- ガイドラインに違反している
- 質の低いコンテンツの場合
- 検索クエリにふさわしくない場合
- 変更して間もない場合(検索ボットが巡回して、処理するまで時間がかかります。)
尚、GoogleのJohn Muller氏のアドバイスによると、基本的には一つのページに対して一種類のタイプの構造化データが望ましい様です。理由は多くの場合で複数の構造化データを検索結果に表示する事はなく、表示に関する優先度もないからです。
There isn’t a defined order of priority for rich results types, and in many cases we don’t show multiple types for the same page. If you have a preference on a page, I’d recommend focusing just on that.
— 🧀 John 🧀 (@JohnMu) August 30, 2021
リッチリザルト表示されない場合の注意点
技術的なミスがある
正しくマークアップできているか確認するには、Googleが提供している「構造化データ テストツール」を使いましょう。
使い方についてはこのページの後半で解説しています。
ガイドラインに違反している
ガイドライン違反については、Googleのアナウンスでは以下のように記述があります。
リッチ スニペットのマークアップが、スパムのような内容を含む場合、誤解を招きやすい内容である場合、あるいはリッチ スニペットを悪用する意図があると思われる場合は、Google のアルゴリズムはそのマークアップを無視し、テキストだけのスニペットを生成する可能性が高くなります。リッチ スニペットはアルゴリズムによって生成されるものですが、ユーザー エクスペリエンスを阻害するような行為を発見した場合、Google には手動で対処する(特定のサイトのリッチ スニペットを無効化するなど)権利があります。
リッチ スニペットに関するガイドラインを公開しました
その他、禁止されている、規制のある、有害なプロダクトやコンテンツの場合には、リッチリザルトは表示されません。具体的には銃器、武器、レクリエーショナルドラッグ、タバコ、電子タバコ、ギャンブル関連プロダクト、身体に重大な問題と引き起こす可能性のあるプロダクトなどが挙げられます。
この場合、評価や価格などの情報もリッチリザルトでは非表示となります。仮にマークアップしたとしても、手動による対策の対象にはなりません。
質の低いコンテンツの場合
John Mueller氏のコメントによると品質が問題となっている場合には、「site:」コマンドを使用して確認します。
例えば、当ブログであれば、検索窓に以下のように入力します。
site:allegro-inc.com
この方法でリッチリザルトが表示されているにも関わらず、通常の検索でリッチリザルトが表示されないのであれば、品質に問題があるかもしれません。この場合は品質を改善する必要があります。
一般的な構造化データのエラー
「Google Developers」の記事で、一般的なエラーの原因となる例が記述されています。
期待通りにリッチリザルトが表示されない場合には、一度確認しておきましょう。
JavaScriptを使用して構造化データを追加する場合
Google検索セントラルのドキュメントによれば、JavaScript を使用して構造化データを生成する方法について説明があります。
一方でMerchant Center用に構造化データを追加する場合には、ウェブサーバーから返されたHTMLの中に存在しなければならず、JavaScriptを使ってページが読み込まれた後に生成することはできないようです。
構造化データマークアップの準備 ボキャブラリとシンタックスとは?
Google、Microsoft、Yahoo! の検索エンジン三社が仕様策定に取り組むschema.orgという組織があります。
このschema.orgで定義されているボキャブラリー(用語)をもとにマークアップする方法が一般的です。
詳しく確認する場合には、schema.orgをご参照ください。
マークアップの補助や、チェックを行える便利なツールがGoogleで用意されていますので、HTMLの知識があれば誰でも簡単にマークアップする事ができます。このページの後半で解説します。
尚、schema.org利用が増えた事でData-Vocabulary.org のサポートについては2021年1月31日で終了しています。
利用可能なシンタックス
マークアップを行う際には、以下のsyntax(シンタックス)を選択できます。
- Microdata
- RDFa
- RFDa Lite
- JSON-LD
Googleの構造化データ マークアップ支援ツールでは、Microdata形式とJSON-LD形式のどちらかを選択できます。
では、実際にマークアップに挑戦してみましょう。
構造化データ マークアップ方法
リッチリザルト表示の方法は大きく以下の2通りあります。
- 直接HTMLでマークアップ
- データ ハイライターを活用 – Googleのみ
直接HTMLでマークアップする為に「構造化データ マークアップ支援ツール」を使用するという方法が一般的です。
直接マークアップが出来ないウェブサイトや、技術的に不安な場合は「データ ハイライター」の活用をおすすめします。
GoogleのJohn Mueller氏は、自由にコントロールできて、細かい調整を行うなら直接マークアップすることをすすめています。
この二種類のツールの特徴は以下の通りです。
- 構造化データ マークアップ支援ツール
-
HTMLで直接マークアップします。
Google以外の検索エンジンでも活用できるという点が大きな利点です。
サイト構造が頻繁に変更される場合にも、この方法は確実にマークアップできる方法です。ウェブサイト制作を内製化している企業で、マークアップを行える知識とリソースがあればこの方法は確実で正確です。 - データ ハイライター
-
HTML修正は不要で、マウスのみの操作で簡単に設定する事ができます。
ウェブサイト制作をアウトソースしていたり、ショッピングカートサービスの仕組みを利用している場合など、簡単にHTML編集を行える環境では無い場合は、「データ ハイライター」を使ってリッチリザルト表示を実現する事ができます。
ただしこの方法はGoogleにのみ有効な方法で、自動的にパターンを判別する為、ウェブサイトの構造が変わった場合には、Googleが正しく認識できなくなる場合があります。
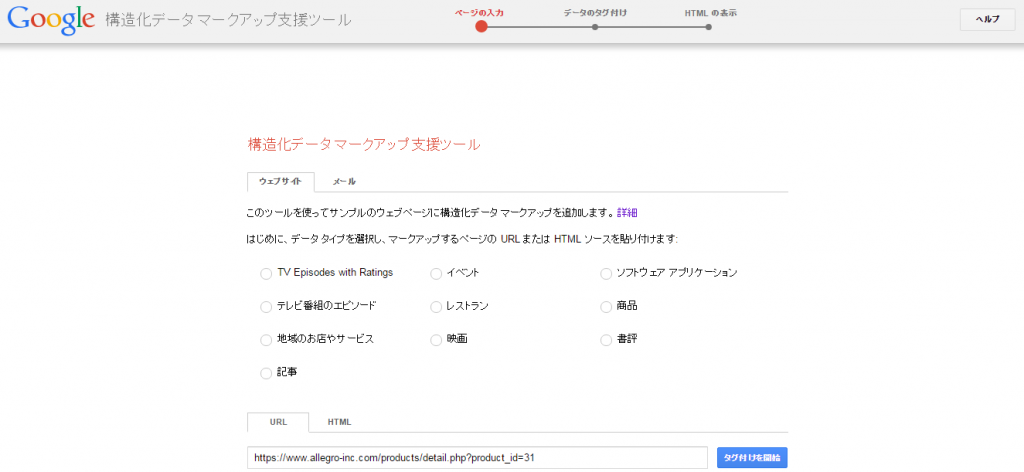
構造化データ マークアップ支援ツールの使い方と手順
既に公開しているページであればURLを入力し、公開前のページであればHTMLソースを貼り付けます。
ここでは既に公開しているページをもとに解説します。

データタイプを選択し「タグ付けを開始」ボタンをクリックします。
データタイプごとに、必須項目が異なります。
必須項目は必ず設定し、それ以外の項目もマークアップ可能なものは設定しておきましょう。
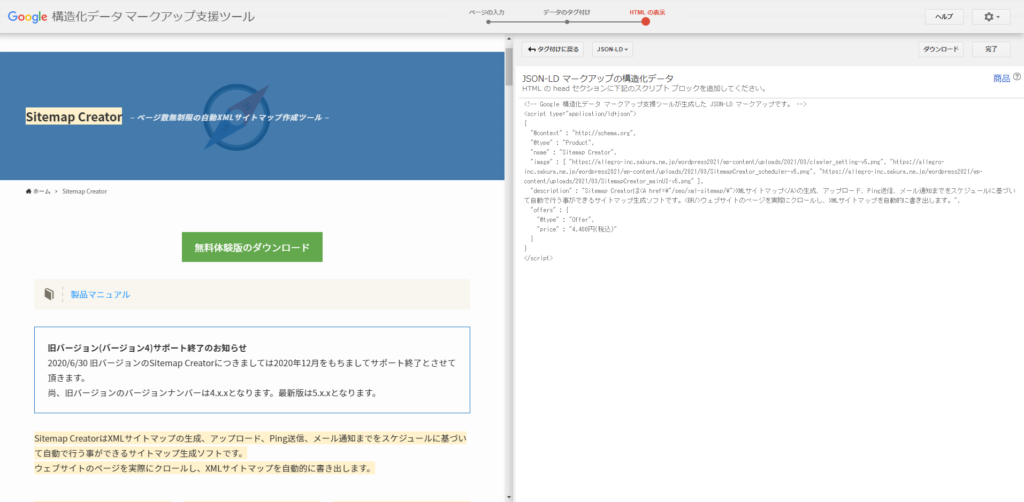
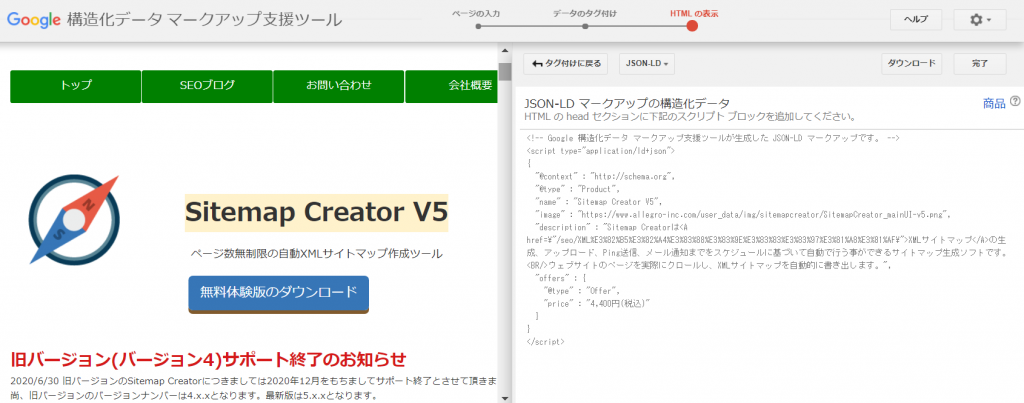
マークアップが終わったら「HTMLを作成」ボタンをクリックします。

画面右側にマークアップされたHTMLが生成され、マークアップ箇所が黄色くハイライトされて表示されます。

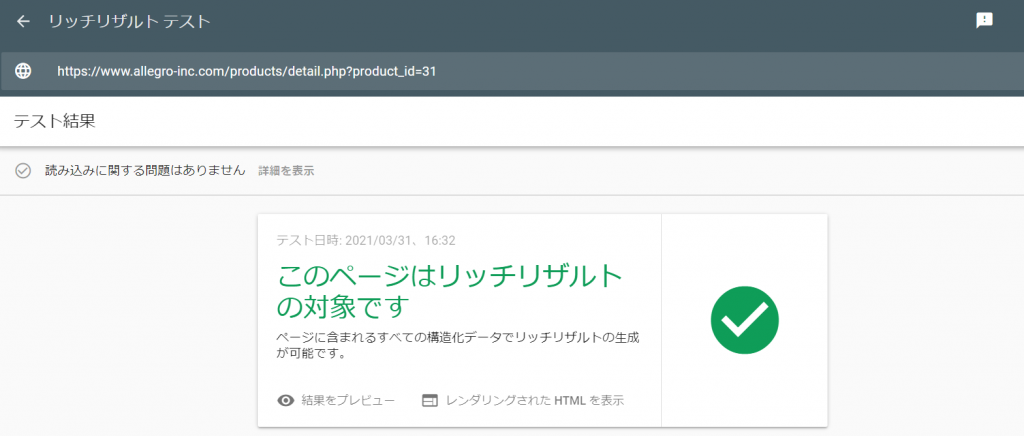
マークアップが完了したら「リッチリザルトテスト」でチェック
Googleの提供する「リッチリザルトテスト」で正しくマークアップされているかテストする事ができます。
以下のページをクリックしてテストしましょう。
問題が無ければ以下のように表示されます。

データ ハイライターを活用する場合
Search Consoleにウェブサイトを登録した上で、以下のページをクリックします。
プロパティを選択して、「ハイライト表示を開始」ボタンをクリックして、手順に沿って設定します。

リッチリザルトが表示されるまでの期間
構造化データマークアップを行ってもすぐに検索結果にリッチリザルトが表示されるわけではありません。
Googleのクローラーが巡回し、マークアップを確認してからの処理となります。
このブログの場合は、早ければ翌日、遅くて4~5日で反映されました。
構造化データテストツールとリッチリザルトテストの違い
2020年7月にリッチリザルトテストのβテストが完了し、構造化データテストツールのサポートは終了するとアナウンスされました。その後アナウンスは撤回され、構造化データテストツールはschema.org コミュニティを提供する新しいドメインに移行されました。
名称も 構造化データテストツール から「Schema Markup Validator」に変更となっています。
二つのツールの違いについては以下のようになります。
- Schema Markup Validator(旧 構造化データテストツール)
-
マークアップの構文と schema.org 規格への準拠を確認
Google検索のリッチリザルト タイプは今後チェックしません - リッチリザルトテスト
-
Google 検索のリッチリザルト タイプを確認
Googleは動画のマークアップも推奨している
ビデオ(動画)に対してschema.orgでマークアップする事をGoogleは推奨しています。動画のマークアップは、「構造化データ マークアップ支援ツール」では見つけられない為、以下のページを見ながら記述する事をおすすめします。
検索結果ではクエリによってリッチリザルトのように特殊な要素が表示される場合があります。具体的には以下の要素があります。
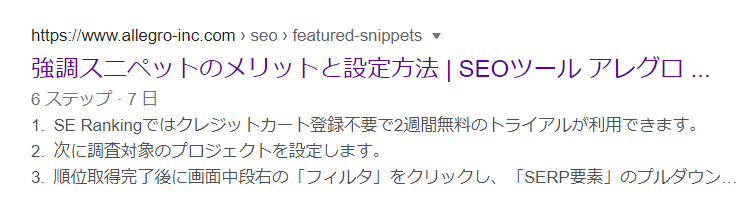
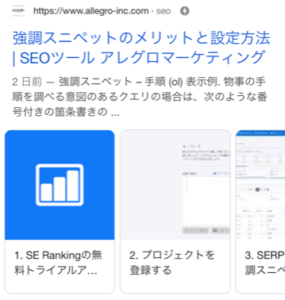
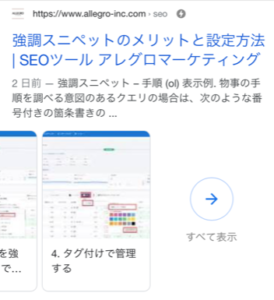
- 強調スニペット
- ローカルパック
- レビュー
- サイトリンク
- 動画
- カルーセル表示
- トップニュース枠
- 他の人はこちらも検索
- 画像
- ナレッジグラフ
- ナレッジカード
- ショッピング結果
- Twitter枠
- AMP
このような要素で表示されれば、視認率が向上し検索ユーザーに必要な情報を提供できるだけでなく、要素によっては最適化する事で検索順位が向上する場合もあります。
具体的な最適化の例としては、以下のページが参考になるかもしれません。

特殊な掲載要素を調査し、最適化する場合には専用のSERPチェッカーを活用すると便利です。
※SERP(Search Engine Result Page)はサープと読み、検索結果ページを意味します。
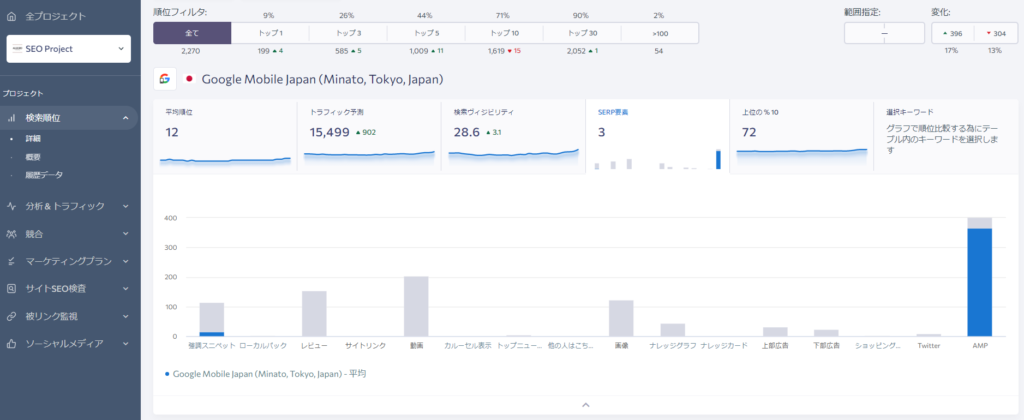
SE RankingのSERPチェッカーでは、検索順位やこのような要素(SERP要素と言います)の他に、検索ボリュームやトラフィック予測値、ヴィジビリティ(可視性)といったデータも同時に評価する事ができます。

2週間無料で試せるトライアル版が提供されているので、ウェブサイトの掲載状況を調査する目的で一度試して見てはいかがでしょうか?以下のページからアカウントを作成できます。
SE Ranking の無料トライアルアカウントを作成








