Googleが順位を決定付ける指標のうちの一つに「ページランク」というものがあります。
ページランクはリンクを通して他のページへ渡りますが、特定のページに対してページランクを流さないようにするには、aタグにnofollow、ugc、sponsored属性をつけます。(またはmetaタグでnofollowを使います。)
ここではnofollow、ugc、sponsored属性を使用する必要のある状況や、具体的な使い方について解説します。
nofollow / ugc / sponsored属性を使用する場面
ページランクが重要視されていた時期は、リンク販売業者によるリンク販売が横行していました。現在では、スパムを検知するペンギンというアルゴリズムにより品質の低いリンクや有料被リンクはその価値が無効化されます。
リンクの価値が無効化されているとはいえ、過剰に低品質のリンクを集めたり、有料被リンクを利用した場合には、手動による対策により検索評価に悪影響を及ぼす事もあるようです。
このような経緯から、様々なサービスでリンクの扱いが見直されました。
広告やプレスリリースのリンク
Googleは、プレスリリースや、広告に関しては、ページランクを渡さないように、また、それが広告である事を検索エンジンに示す為、これらの属性の使用を推奨しています。Google広告やYahoo広告!など多くの広告プラットフォームやプレスリリース配信サービスでは、sponsoredやnofollow属性が既に付与されています。
Wikipediaやブログのコメント欄
WikipediaやWordPressのブログコメント欄は、ある程度自由にテキストやリンクを貼り付ける事ができてしまう為、リンク獲得目的のスパムを抑制する為に、nofollowが使用されています。
新しい属性が追加されてルールも変更
2019年9月にはnofollowに対するGoogleの処理方法やルールが変わる事がアナウンスされています。rel=”nofollow”に加えて新たにrel=”sponsored”、rel=”ugc”が追加され、クローラーを制御できるディレクティブからクローラー側でヒントとして扱う方向でルールが変更されています。
この変更でGoogleはコンテンツやアンカーテキスト、リンクを見てスパム対策や順位付けの評価に使用できるようになります。現時点ではこれらの属性が付与されていれば直接的にクロールやインデックスされる事は無いようですが、2020年3月以降はクロールやインデックスの為のヒントとして扱う方向でルールが拡大されるようです。
現在の所nofollow、ugc、sponsoredはケースによっての利用がGoogleにより推奨されていますが今までnofollowで運用してきたウェブサイトの場合は直ちにugc、sponsoredに属性を修正する必要は無いようです。
nofollow / ugc / sponsored 属性の使い方
個々のリンクに対してnofollow(現在ではugc、sponsoredも対象)属性をつけることで、そのページの評価を示すページランクやアンカーテキスト情報はnofollow、ugc、sponsored属性をつけたリンク先のページには転送されない事になります(但し、Googleはあくまで記述をヒントとして解釈するので、確実に無視されるといった事ではありません)。
nofollow属性
2019年9月以前は該当する属性はnofollowのみでしたので、ほとんどのウェブサイトは現在でもnofollowを使用していると思います。新しいルールではugcやsponsoredに該当しないリンク、例えばページランク評価を転送したくないリンクに対してnofollow属性を付与する事になります。
また、ゲストブログのコンテンツに含まれるリンクについてもnofollowを付与するように推奨しています。
ゲストブログはリンク獲得目的でも使用されていた施策です。意図的にページランクを転送できてしまう事を防ぐ為の措置でしょう。ただ、どちらにしてもほとんどの場合はGoogleのアルゴリズムが自動的に検知してこれらのリンクを無視するようです。となるとリンク獲得目的のゲストブログは、時間の無駄と言えるでしょう。
詳しくは<a href=”特定のページや外部サイトのURL” rel=”nofollow”>こちら</a>
nofollowやゲストブログに関するGoogleの発言
Essentially if the link is within the guest post, it should be nofollow, even if it’s a “natural” link you’re adding there.
John Mueller氏のTwitter発言
Those links have zero value. It’s a waste of time if you’re just doing it for the links.
John Mueller氏のTwitter発言
TBH the guest-posting part is the part that I’d worry about more — if you’re doing that, you should take care that the guest-post links are nofollow.
John Mueller氏のMastoton発言
ugc属性
ugcはuser generated contentを意味します。フォーラムやブログを運営していて、第三者のコメントとリンクを許可している場合には、リンク付きのコメントスパム被害に合うケースもあります。
リンク付きのコメントスパムは放置すると、検索エンジンによりそのブログ自体の質が低いと判断される事もあります。
このような場合には、コメント欄のリンクには予めugc属性を付与するように設定しておく必要があります。
詳しくは<a href=”特定のページや外部サイトのURL” rel=”ugc”>こちら</a>
第三者でも投稿できるWikipediaやWordPressのコメントフォームに張りつけたリンクに対しては、自動的にnofollowが付与されています。その為ページランクを操作するスパムリンクも含めて直接的なリンクの価値は全て無効化されています。
sponsored属性
SEO目的で広告やカテゴリ登録自体のリンクを増やすという事も、最近では通用しなくなっています。
今まではページランクの高い影響力のあるメディアに対して広告出稿をすると、自社サイトにもページランクが流れますので検索順位にも影響していました。
現在ではGoogleは、バナー広告や、記事広告は、nofollow属性やsponsored属性をつけることを推奨しています。こうする事により、ページランクが受け渡されなくなり、公平なページの順位付けがされます。
つまり、カテゴリ登録や有料広告は既に大手のメディアではnofollowが付与されている為、バックリンクの効果はありません。
nofollowが無い広告やアフィリエイトリンクについては、Googleの方で自動的に判断してnofollowとして処理しているようです。
詳しくは<a href=”特定のページや外部サイトのURL” rel=”sponsored”>こちら</a>
ページ上に設置している全てのリンクをクローラーに辿らせない
ページ上の全ての発リンクに対して検索エンジンのクローラーがリンクを辿らないようにGoogleに伝える方法もあります。
ページの<head>内に以下の記述を追加すると、そのページに到達した検索エンジンのクローラーに対して、そのページにある全てのリンクを辿らないように伝えます。
<meta name=”robots” content=”nofollow” />
ロボットメタタグには新しいルールは適用されない?
GoogleのJohn Mueller氏のコメントによると、これらの変更はロボットメタタグには適用されないようです。つまりロボットメタタグでnofollow属性は使用できる点は従来通りで、今回追加されたugcやsponsoredはロボットメタタグでは使用できません。
ただし、ロボットメタタグのnofollowはヒントとして扱われるようになったようです。
nofollow / ugc / sponsored属性に関する質問
nofollow属性の誤った考え方
2009年以前は、nofollow属性を活用したページランクスカルプティングといったテクニックは一般的でした。
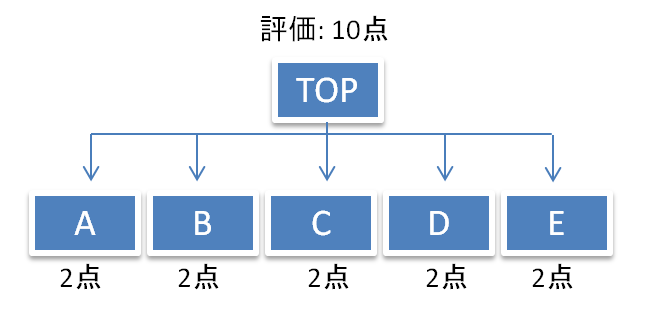
例えばウェブサイトのトップページから下層の5ページに対してそれぞれリンクを張った場合には、当初のページランクの仕様でトップページを10と評価すると、各ページ2ずつ評価を均等配分する事になります。

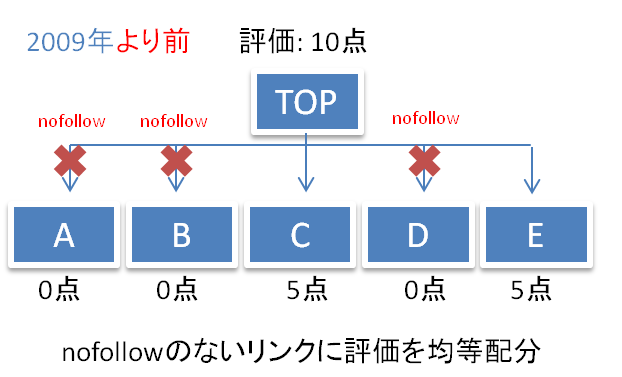
2009年より前の仕様では3ページにnofollowを指定すると、残りの2ページで10の評価を均等配分するので5ずつ分け合う事になります。
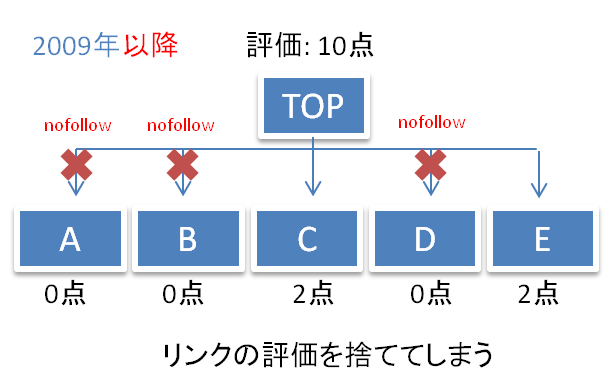
2009年6月のMatt Cutts氏の発言では、配分の仕組みが変わり、nofollowをつけていてもリンクの数分均等にページランクは流れ、nofollowを指定しているページに対してはページランクの評価を捨ててしまう仕様に変更されたようです。

ページランクの仕組みは以下のように変わりましたので、ページランクの流れを気にして外部サイトへのリンクに全てnofollowをつけたり、ウェブサイト内のページランクの配分を操作したりといった事は無意味となりました。
今でもこのようなページランクスカルプティングを行っているのであれば、評価を捨てているだけですので修正した方が良いかもしれませんね。
2009年より前のnofollowの評価

2009年以降のnofollowの評価

ウェブサイトに関するnofollowの状況をツールでチェック
サイト内のnofollowリンクをチェックする方法
SE Rankingの「サイトSEO検査」を使用すれば、ウェブサイト内の全てのページを巡回して、サイト内へのnofollowリンクやサイト外へのnofollowリンクを設置しているページとともに、リンク先のページのURLを一括でチェックしてレポートしてくれます。

- SE Rankingのアカウントを作成すると、自動的にサイトSEO検査が実施されます。
- しばらくすると検査が終了します。左メニューの「サイトSEO検査」をクリックします。
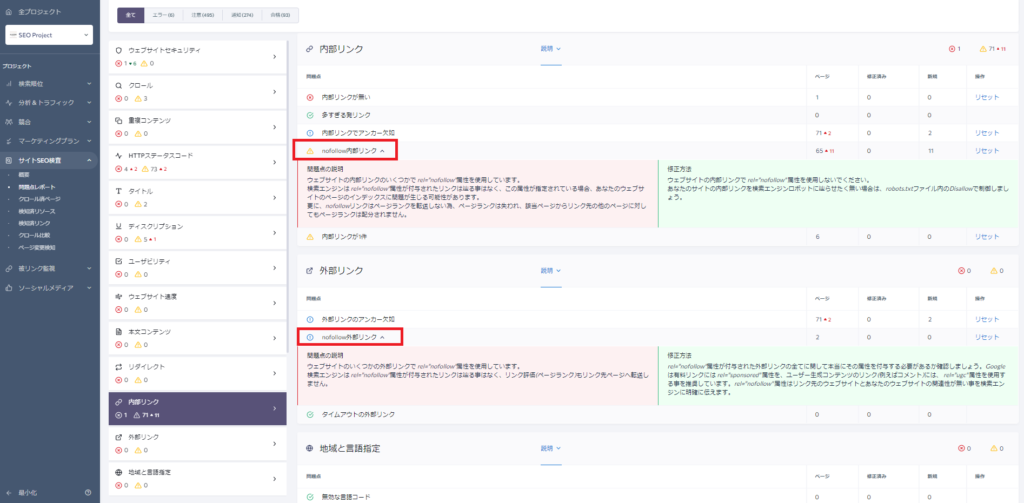
- 「サイトSEO検査」のサブセクションの「問題点レポート」をクリックします。
- nofollow、ugc、sponsoredが正しく付与されているか確認しましょう。
外部からのnofollowリンク状況を把握する方法
同じくSE Rankingの「被リンク監視」機能を使用してSearch Consoleと連携すれば、Search Consoleで検知されたリンクを全てインポートして、被リンク元ページのインデックス状況の他、アンカーテキストやリンクの品質、リンクの属性も把握する事ができます。

- SE Rankingでアカウントを作成します。
- プロジェクト作成時にSearch Consoleとの連携設定を行います。
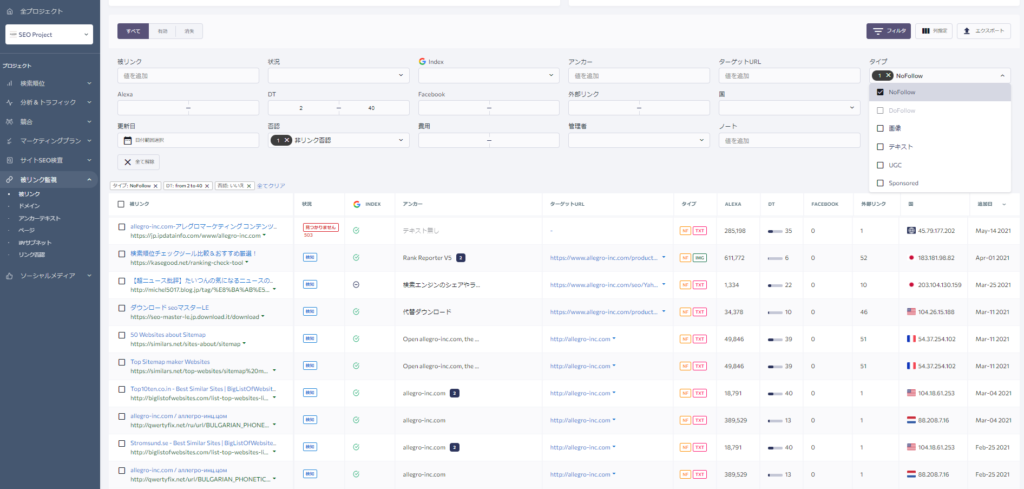
- 左メニューの「被リンク監視」をクリックします。
- SEarch Consoleから被リンクをインポートします。
- インポートが完了すると、被リンクのレポートを確認する事ができます。
nofollowのリンクの場合には評価は転送されてきませんので、リンク評価としての価値はありません。この情報を確認しておく事で、被リンクをコントロールできるウェブサイトとそうでないウェブサイトを明確に判別する事ができます。被リンク獲得施策を行う際には、現在の被リンクの状況を把握しておきましょう。
SE Rankingでは、他にもSEOのタスクに必要不可欠なツールや、タスクを効率的に実施できる様々なツールが用意されています。もしご興味がございましたら、2週間無料のトライアル版をご利用頂けますので、現状を把握する為に一度お試し頂いてはいかがでしょうか。
以下のページからトライアルアカウントを作成する事ができます。
external / noopener / noreferrer 属性はSEOに影響する?
結論から言うと、external / noopener / noreferrer属性はどれもSEOには影響しないようです。
external属性
リンク先のコンテンツが外部リソースである事を示します。
noopener属性
target=”blank”で新規タブや新規画面を開くリンクに対して、JavaScriptでwindow.openerを操作できないようにするセキュリティの観点から noopener属性を使用します。
余談ですが、リンクを開く際に既存画面上か、新規画面かどちらの場合でも、検索エンジンの評価に影響する事は無いようです。
You’re correct 🙂
— 🐄 John 🐄 (@JohnMu) October 15, 2021
noreferrer属性
ユーザーエージェントに対してリンク先のコンテンツにリファラー情報を送らないように指示する。







