ページの読み込み速度は、Googleが検索順位を決定付ける指標の一つとされています。 2018年7月に検索アルゴリズムの変更が実施され(スピードアップデートと呼ばれています。)、それ以降はデスクトップ検索だけでなく、モバイル検索においてもページの読み込み速度は検索順位を決めるシグナルとして扱われます。
また、ページの読み込み時間を短縮することは、順位だけでなく、ユーザーに対するウェブサイトの利便性向上にもつながります。
このアップデート実施後のGoogleからのアナウンス(2019年4月4日)では、全世界の95%の国でスピードの改善が見られ、低速のウェブサイトの平均速度が15~20%高速化され、検索の放棄率も減ったとの事です。
- 検索放棄率
-
検索結果のあるページを表示して、再び検索結果画面に戻ってくる割合を意味します。
世界全体のウェブサイトで改善がみられるとの事ですので、ウェブページの表示速度改善に取り組む企業はかなり増えてきているものと推測されます。
実際に読み込み速度をテストする場合は、以下のGoogleが提供する2つのツールのどちらかを活用してみましょう。
ページの表示が遅い場合のデメリット
Googleは検索順位アルゴリズムの1つにページスピードを加えています。
ただし、1%以下のクエリに影響がある程度ですので、影響は少ないと言えます。
回線速度の遅い環境を考慮
ウェブサイトの訪問者は必要なコンテンツを素早く探したい為、「コンテンツがロードされるまで長く待つことができない」事をGoogleは認識しています。
- ロードする
-
この場合は読み込んで表示する事を意味します。
訪問者によってはモバイルデバイスで低速な接続環境で大きなファイルを扱う事も想定される為、ページ表示速度はウェブサイトを改善する際に優先度の高い項目となります。
結果的に、2種類の同品質のウェブサイトがあった場合、Googleは表示スピードの速いウェブサイトを好みます。
一般的には、表示スピードは3秒以下が推奨されています。
「消費者の47%はウェブページが2秒以下で表示される事を望む – Sean Work @ Kissmetrics.com」
47% of consumers expect a web page to load in 2 seconds or less
代表的な例としては、WordPressプラグインによってページロード時間が遅くなると、ページロード時間を最適化した他の競合サイトと比較して不利となります。
順位にも若干影響があり、インデックスされたページであっても訪問される機会は減るかもしれません。
加えて、ウェブサイトがショッピングサイトの場合、販売にも影響があるでしょう。
ページ表示時間が数秒増えるだけでも次のような影響があると言われています。
ページの表示が早い場合のメリット
ショッピングサイト上におけるページ表示速度
「ロードに3秒以上かかるウェブサイトでは、40%の人々が離脱する – Sean Work @ Kissmetrics.com」
40% of people abandon a website that takes more than 3 seconds to load
ウェブサイトや商品販売ページの表示速度はChromeのデベロッパーツールでも確認できます。
- 離脱
-
訪問者がウェブサイトから去ってしまう事。
更に、ページスピードはコンバージョンにも深く関係するようです。
「1秒のページスピードの遅延で、コンバージョンの7%減少する結果に – Sean Work @ Kissmetrics.com」
A 1 second delay in page response can result in a 7% reduction in conversions
- コンバージョン(CV)
-
オンラインマーケティング上では、計測可能な目標です。お問合せや資料請求、購入、アカウント作成などをCVに設定するケースが多いです。
モバイルサイト上におけるページ表示時間と直帰率の関係
think with Googleの調査データによると、モバイルページの表示時間が1秒から3秒になると直帰率が32%増え、1秒から5秒では直帰率が90%になるそうです。今やGoogle検索の半数以上はモバイル検索と言われていますので、モバイル向けの表示速度を完全に無視するというわけにはいかなくなってくるでしょう。
ページ表示速度が早ければGoogleは多くのページをクロールする
GoogleのJohn Mueller氏の発言では、サーバーのレスポンスは早い方が良いそうです。Googlebotが早くクロールできれば、クロールされるページ数も多くなるようです。
ページ表示速度の改善は特にモバイルユーザー向けには必須?
スマホで表示した際に、極端に遅いウェブサイトはスマホユーザーからすると使いにくいウェブサイトと認識されます。
ページスピードに関しては、元々はデスクトップ検索向けのランキングファクターで、モバイル検索には影響していませんでした。
しかし2018年7月にGoogleはページの読み込み速度をモバイル検索のランキング要素として使用するとアナウンスしています。スピード アップデートとも呼ばれます。
ページスピードアップデート後には、今までとは異なりスピードに関する様々な要素を見るようで、その要素の中にはChrome ユーザー エクスペリエンス レポートのデータも含まれるようです。
その為、単純にGooglebotの事だけを考えた表示速度の改善では意味がなく、実際のユーザーに対してページ表示速度の向上につながるように意識して改善する必要があります。
詳しくはSearch Engine Roundtableの記事内のJohn Mueller氏の発言をご参照ください。
2018年のスピードアップデートは単純に速い、遅いだけではない
今までは、ページ表示速度が遅い場合と、そうではない場合(普通以上の速度)のみ判定し、順位に影響していましたが、今後はより段階的に判断して順位に影響していくようです。
遅いサイトの表示速度を若干修正した場合(ただしそれでもまだ遅いサイトである場合)、少しだけ順位に影響が出てくるようです。一方で、十分速いサイトを更に高速化しても、ランキングに関しては影響しないようです。
現在はページエクスペリエンスアップデートで対応
2021年6月16日のページエクスペリエンスアップデート以降は旧来のページスピードアルゴリズムは使用されていません。
新しいページエクスペリエンスに関するアルゴリズムと置き換わったようです。John Mueller氏がそのようにコメントしています。
ページ単位で表示速度に関する問題点をチェック
PageSpeed Insights
PageSpeed Insights (PSI)は、Googleが社内のWebサイトの表示速度向上のため使用していたツールです。
2018年1月にはPageSpeed Insightsの改良が行われ、Chrome ユーザー エクスペリエンス レポートのデータも使用されるようになりました。つまり、実際のChromeユーザーのデータが指標として活用されるようになります。
2021年の3月には http/2 をサポートする事がアナウンスされました。ご利用のサーバーが http/2 に対応していれば、 http/2 が使用されてスコアが改善します。
Chrome ユーザー エクスペリエンス レポートとの違い
PageSpeed Insights では Chrome ユーザー エクスペリエンス レポート(CrUX)のデータを組み入れて、サイトの実際のパフォーマンス情報を算出して表示します。CrUX と PSI のパフォーマンス データはいずれも実際の環境でユーザーによって生成されたものであり、ユーザーがウェブをどのように利用したかを表しています。
そして新たにコアウェブバイタルという指標が追加され、今後CLSがランキング要素に追加されます。

ネイティブLazy-loadでiframeや画像の遅延読み込みに対応
ページの表示速度改善の為に画像やiframeに対して loading=”lazy” 属性を使用し、スクリーン上で表示されていない画像の遅延読み込みを設定する事ができます。YouTubeの動画はiframe形式で埋め込む為、忘れずに設定しておくと良いでしょう。
<img src=”画像のURL” alt=”画像の名前” loading=”lazy” width=”○” height=”○” />
<iframe loading="lazy" title="〇" width="〇" height="〇" src="youtube動画のURL" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>Chromeや一部のブラウザでサポートされており、Googleボットもサポートしているので、Google向けのSEOでは必須な上、Chromeユーザーにも利便性が向上します。また、ウェブ標準の属性となる為今後ほとんどのブラウザでサポートされる事になるでしょう。ブラウザの対応状況は以下のページで確認できます。
モバイル向けの高速化表示を実現するAMPプロジェクト
Googleはスマホ向けの高速化表示を実現するAMPプロジェクトにも取り組んでいます。現在ではAMPに対応したWordPressテーマやプラグインなども増えていますので、利用する機会も増えてきています。
※AMPはAccelerated Mobile Pagesの頭文字をとった言葉です。
ウェブサイト内で表示速度に問題のあるページを一括で把握
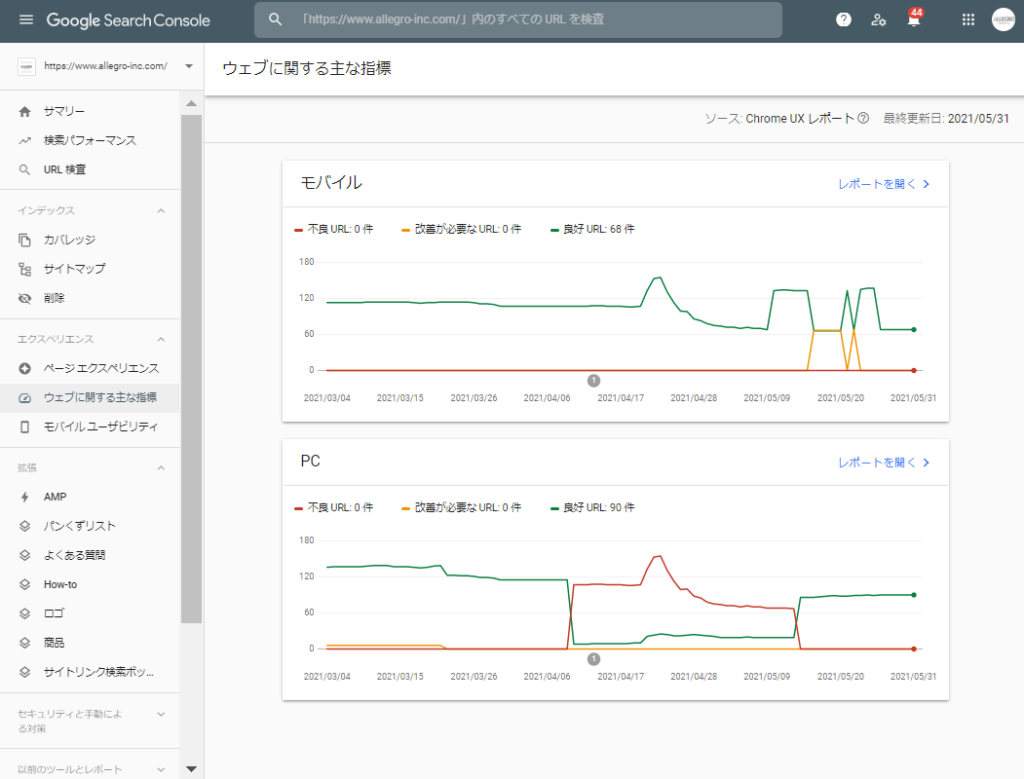
Search Consoleの「ウェブに関する主な指標」をチェック
Search Consoleの左メニュー内の「ウェブに関する主な指標」をチェックすると、サイト内で問題のあるページを把握する事ができます。

コアウェブバイタルに関して問題のあるページを把握する事ができます。
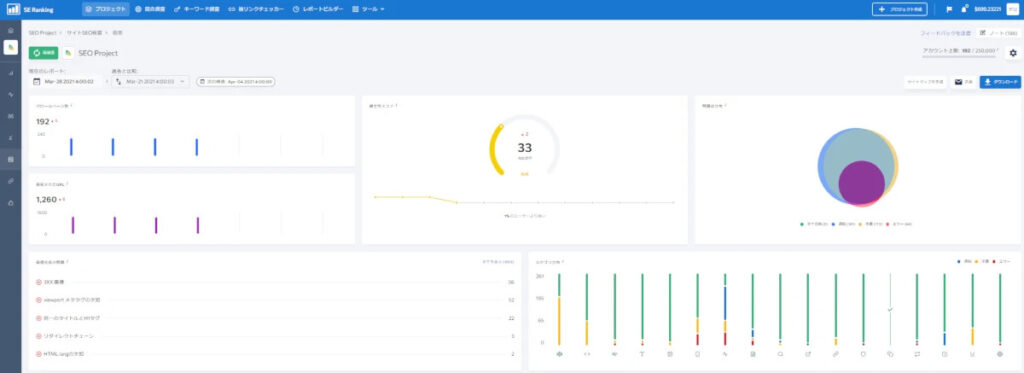
SE RankingのサイトSEO検査でコアウェブバイタル指標も含めて一括チェック
その他表示速度に影響する要素も含めて一括で問題点を把握するなら、SE RankingのサイトSEO検査が便利です。
SE Rankingの「サイトSEO検査」ツールを使えば、ウェブサイトの全てのページを巡回して、表示速度に関する問題点も含め、SEOに影響のある問題点を自動で検知してくれます。
以下の手順で表示速度に影響する項目をチェックする事ができます。
SE Rankingの無料トライアルアカウント作成ページで自身のアカウントを作成しましょう。クレジットカード登録不要で2週間無料で利用できます。
以下の手順に沿って、チェック対象のウェブサイトに関するプロジェクトを作成しましょう。プロジェクトを作成してしばらくすると、サイトSEO検査が完了します。

左側メニューの「サイトSEO検査」のサブセクションの「問題点レポート」クリックして確認しましょう。

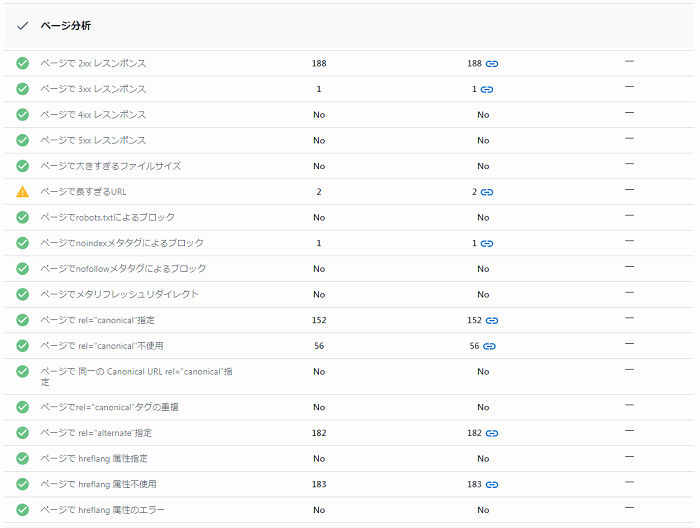
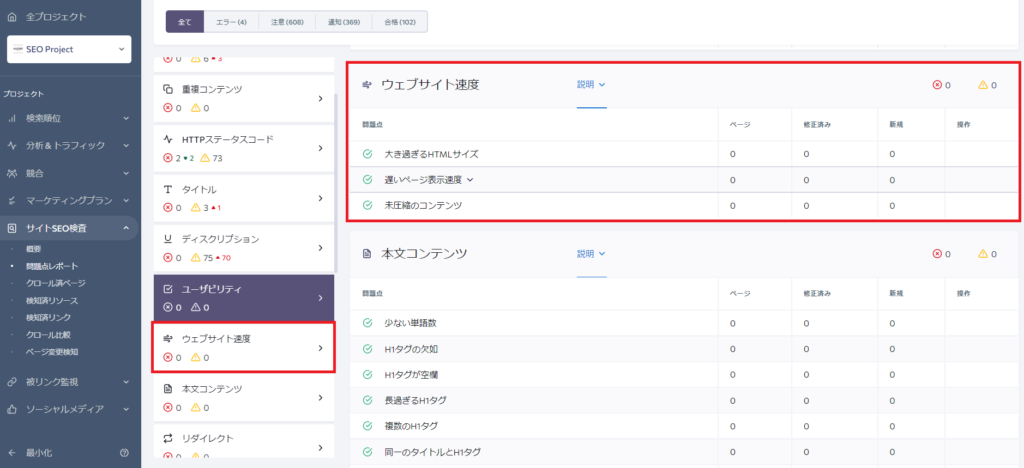
「ウェブサイト速度」セクションをクリックし、セクション内に問題点が無いか確認しましょう。問題点の項目をクリックすると改善方法のガイドが表示され、ページ列の数値をクリックすると問題が発生しているページも確認する事ができます。

「ウェブサイト速度」以外にも、以下の表示速度に影響する項目も一括でチェックしてくれます。
速度に関するチェック項目
- 画像
- 大き過ぎる画像
- JavaScript
- JavaScriptが圧縮されていない
- キャッシュされていないJavaScript
- 大き過ぎるJavaScript
- 多すぎるJavaScriptファイル
- 軽量化されていないJavaScript
- CSS
- 大き過ぎるCSS
- CSSが圧縮されていない
- CSSがキャッシュされていません
- 多すぎるCSSファイル
- 軽量化されていないCSS
- パフォーマンス
- LCP フィールドデータ
- INPフィールドデータ
- CLSフィールドデータ
- FCPフィールドデータ
- LCPラボデータ
- CLSラボデータ
- FCPラボデータ
- スピード指標
- TTI
- TBT
スマホ向けの高速化はユーザビリティの面で今後重要視されていきます。
2018年7月以降にはランキングファクターとしても扱われる為、SEO(順位)の面でも考慮すべき要素ですが、それ以外でもスマホユーザーのユーザビリティ改善により直帰率の改善やCVの向上にも繋がるはずです。
スピード改善というとどうしても技術的な要素が含まれて来てしまいますが、最も重要な事はユーザーの利便性です。訪問者を第一に優れた体験をウェブサイトで提供できるように心がけましょう。